グーグルマップは、ホームページに自由に埋め込むことができます。
地図で埋め込んでおけば、検索ユーザーに場所を正確に伝えられるとても便利な無料ツールです。
埋め込み方法もとても簡単で、ホームページにテキスト欄にコードを張り付けるだけです。
グーグルマップの埋め込み方をお伝えします。
①グーグルマップを開く
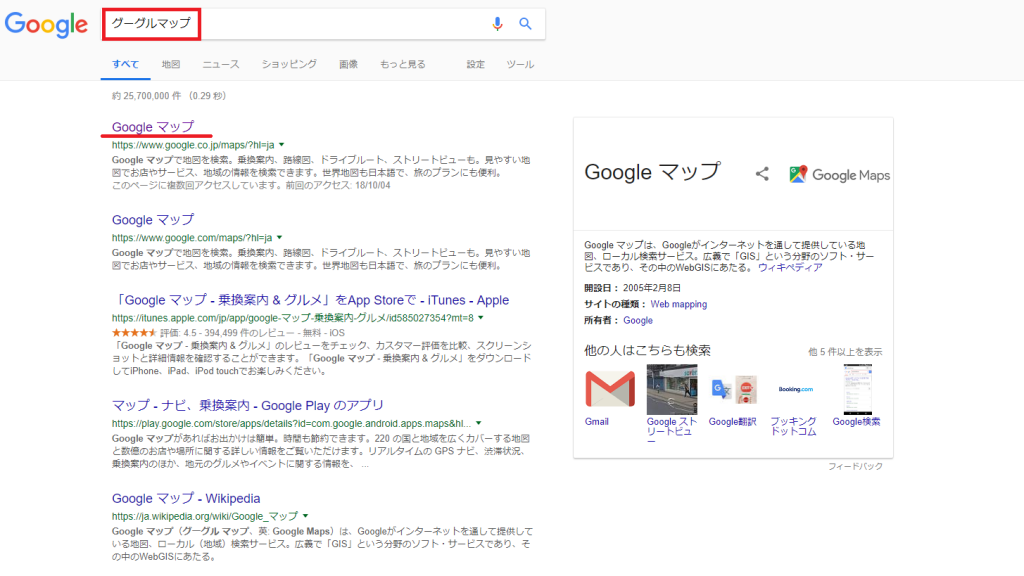
グーグルマップを検索エンジンで表示させ、クリックします。↓

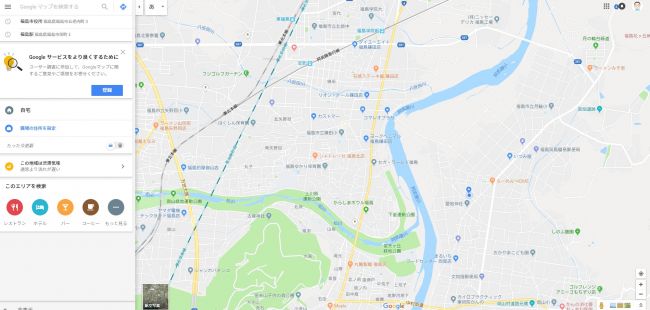
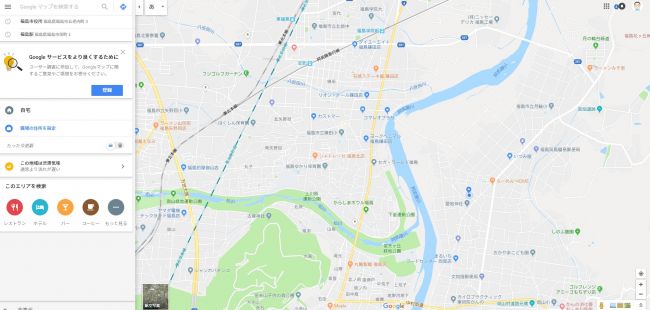
このような画面になります。↓

②グーグルマップの検索窓に名称を入力する
例として、今回は『福島市役所』と左上の検索窓に入力します。↓

③メニューを選択し、『地図を共有または埋め込む』をクリック
左上にある3本線のマークの『メニュー』をクリックします。↓

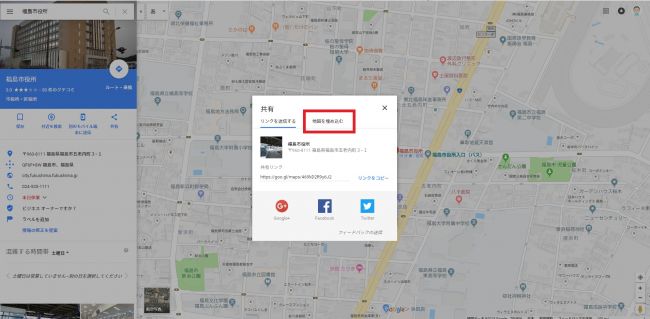
その後、『地図を共有または埋め込む』をクリックします。↓

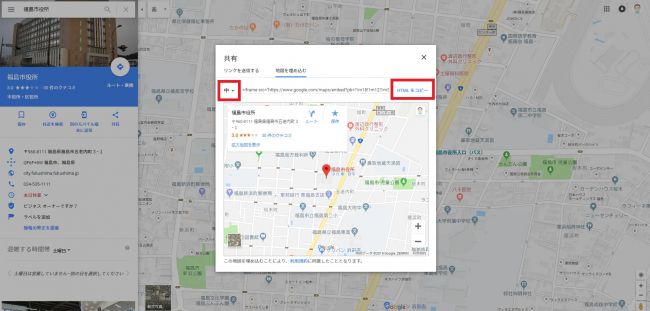
『地図を埋め込む』を選択しクリックします。↓

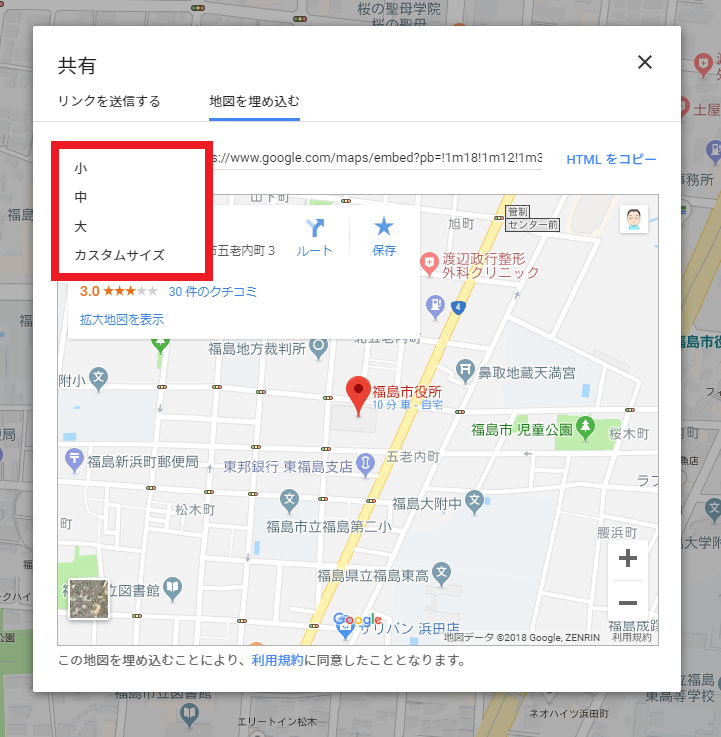
埋め込む大きさを選択し、青色で表示されている『HTMLをコピー』をクリックします。↓

なお、大きさには、

- 小
- 中
- 大
- カスタムサイズ
があります。
ここで注意したいのが、検索者は圧倒的にスマホユーザーであることです。
地図が大きくても、見ているデバイスはスマホなので、大きすぎてもあまり意味がないという事です。
④ワードプレスに戻り、投稿画面の『テキスト』に貼り付ける
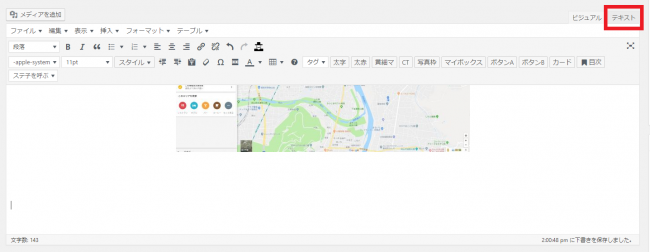
HTMLのコピーができたら、ワードプレスに戻り、投稿画面の『テキスト』をクリックします。↓

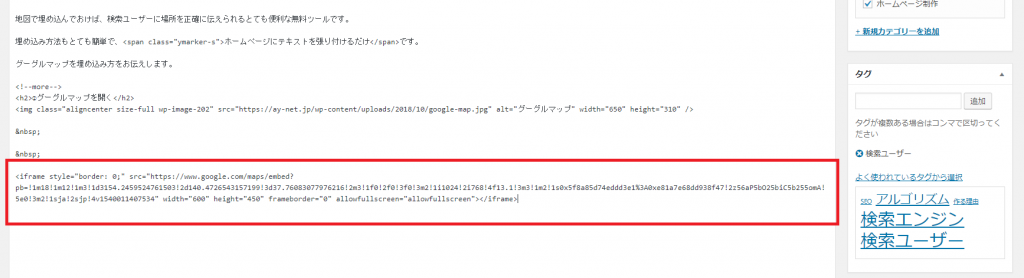
右クリックで貼り付けを選択し、HTMLテキストを挿入します。↓

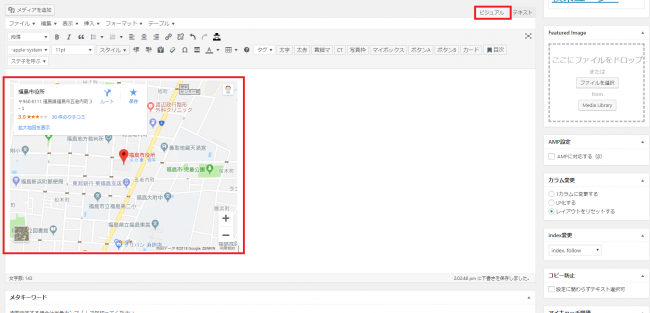
貼り付けたら、『ビジュアル』をクリックし、記事を書く表示に戻します。↓

正しく、表示されていれば成功です。
⑤公開ボタンを押して投稿完了
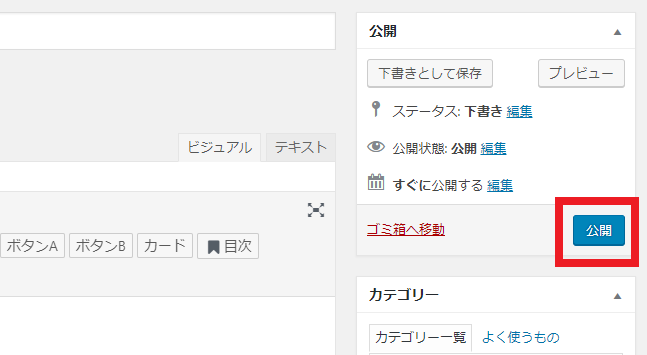
最後に、『公開』ボタンを押して完了となります。↓

記事上に反映されているか確認するようにしましょう。
さいごに
グーグルマップをホームページに埋め込むのは簡単です。
場所を文章で説明するよりも地図で表示された方が、見やすいですよね。
百聞は一見に如かず、適切な地図の大きさの選択、さらに、近くの目印となるような目立つ建物があれば記載しておくと、さらに良いでしょう。
検索ユーザーのためになる情報を提供してみてはいかがでしょうか。