ホームページをスマホ対応にしたい・・・。
今では、スマホからの検索者がほとんどで、パソコンからの検索は極端に少なくなってきています。
よって、スマホの画面サイズに合わせてホームページを作り込む必要があります。
スマホ対応とはレスポンシブデザインのこと
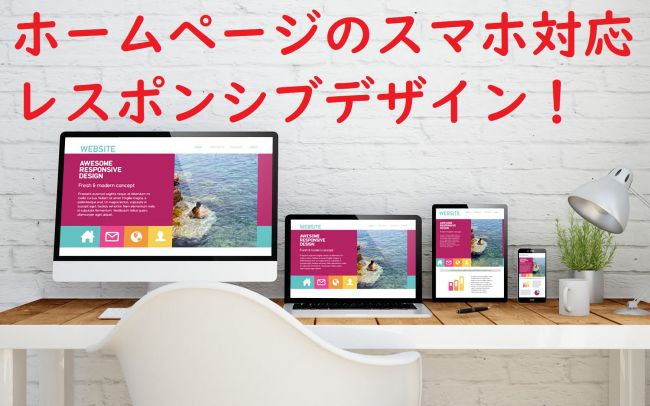
レスポンシブデザインとは、見ているデバイス(スマホ、タブレット、パソコン)の画面の横幅サイズに応じて自動で画面幅が切り替わるシステムの事です。
デザインのことではなく、ホームページが自動で切り替わる機能の事です。
よって、パソコンでホームページを見たときの見た目は変わりません。
スマホやタブレットで見たときに違いが分かります。
パソコンでも変化を感じ取れるのは、見ているブラウザを大きくしたり小さくしたり変化させると自動で文字が移動する場合です。
文字が変化する場合、レスポンシブデザイン対応のホームページと言えます。
レスポンシブデザインでなければホームページを誰も見ていない
残念なことに、現在ではレスポンシブデザインでなければホームページを誰も見ていないと言えます。
見ていたとしても、即離脱の原因になります。
理由は、『見づらいから』です。
ほとんどのホームページ閲覧者はスマホユーザーです。
よって、スマホの検索ユーザーに焦点を当てたホームページを作る必要があります。
検索者の実に8割はスマホユーザー
パソコンの利用率が下がったため、スマホの普及率が増加傾向にあります。
閲覧者は、手軽に情報を見れるスマホで検索してきます。
よって、ホームページもスマホの画面幅に応じた縦長のデザインにする必要があります。
マウスを使って操作するよりも指でスライドさせて操作するのが主流です。
クリックではなく、タップしやすいように制作する必要があります。
さいごに
スマホ対応のホームページは、レスポンシブデザイン機能を搭載したホームページの事です。
見た目は変わりませんが、パソコンとスマホの両方で見たときにデザインが違がければ、レスポンシブデザインです。
検索ユーザー目線の操作性に優れた見やすいホームページを作るなら、レスポンシブデザインは必須と言えます。